Source code of the tutorial is available for download.

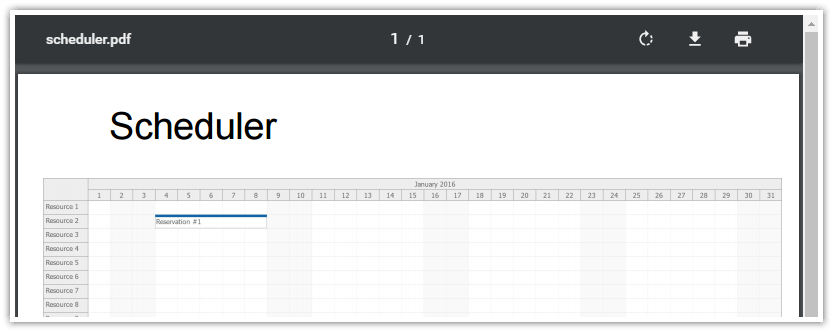
The following function will export January 2016 and add it to a new PDF document:
function createPdfAsBlob() {
var doc = new jsPDF("landscape", "mm", "a4");
doc.setFontSize(40);
doc.text(35, 25, "Scheduler");
var image = dp.exportAs("jpeg", {
area: "range",
scale: 2,
dateFrom: "2016-01-01",
dateTo: "2016-02-01",
quality: 0.95
});
var dimensions = image.dimensions();
var ratio = dimensions.width / dimensions.height;
var width = 280;
var height = width/ratio;
doc.addImage(image.toDataUri(), 'JPEG', 10, 40, width, height);
return doc.output("blob");
}