Monthly summary of new releases and articles - January 2016.
Jan 20, 2016
Releases

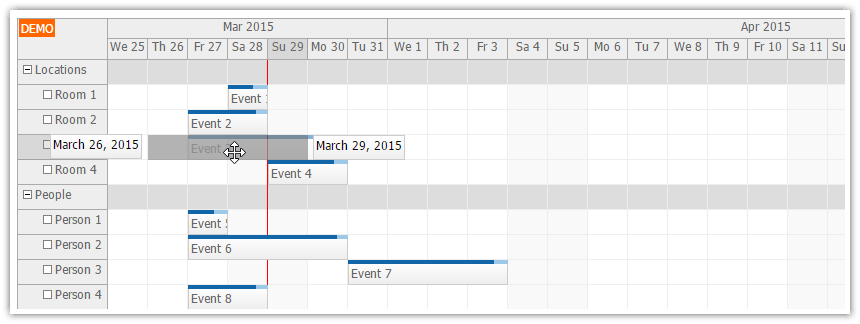
- Left moving indicator displayed on top of row header (Scheduler).
- DayPilot.Scheduler.makeDraggable(options) supports options.onDragStart event (args.data, args.preventDefault()).
- DayPilot.Date.today() optimized (lower memory usage).
- Debug log disabled by default.
- DayPilot.Date.Cache.clear() added.
- Timeline processing time reduced to 5% (Scheduler). Shortens the loading time of .days=365 and .scale="Hour" from 40 seconds to 2 seconds.
- Default width for row header columns set to 20 (Scheduler).
- Unused !cssOnly code removed (Scheduler).
Tutorials

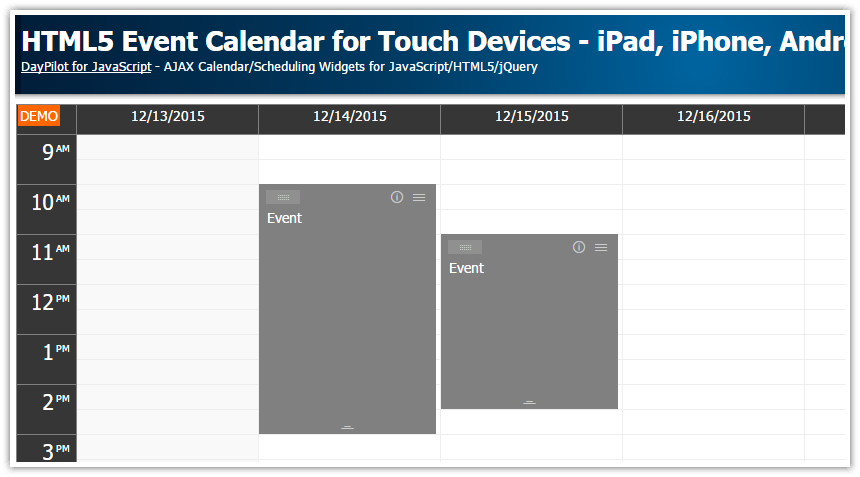
- Support for iOS (iPad, iPhone) and Android devices (smartphones, tablets)
- Uses DayPilot JavaScript Event Calendar
- Custom drag and drop event move handle (desktop/touch)
- Custom drag and drop event resize handle (desktop/touch)
- Enabling event details on touch devices
- Enabling context menu on touch devices
- A set of UI action icons included (special font)
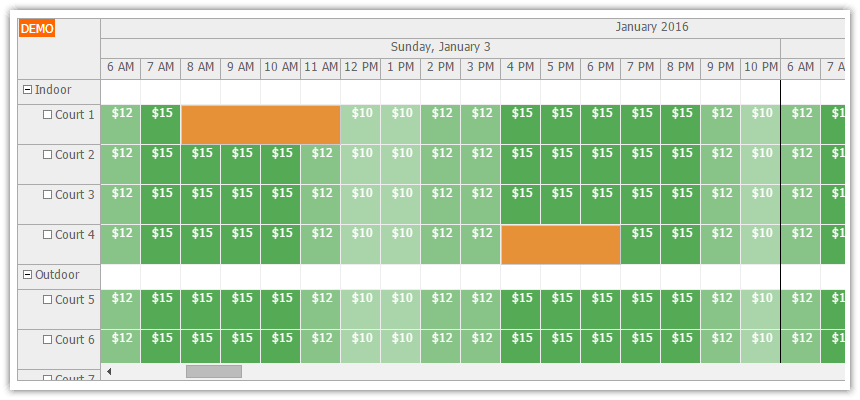
- PHP backend with SQLite database

- Multiple tennis courts, grouped by location (indoor, outdoor)
- Public interface for visitors: see available time slots, book a time slot
- Admin interface for staff: see and manage all reservations
- Showing different prices depending on time of day
- Prevents creating reservations in the past
- PHP source code
- SQLite sample database