Monthly summary of new releases and articles - May 2013.
May 6, 2013
Releases

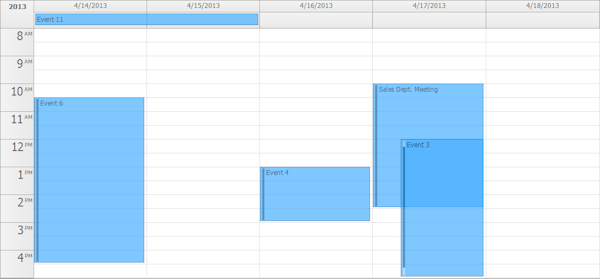
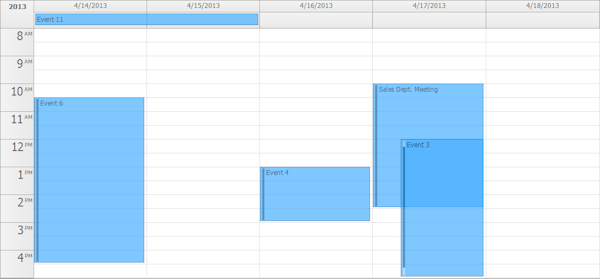
This release brings support for touch devices (iPad, iPhone, iPod Touch, Android), client-side event manipulation API and compatibility with Mono (Linux and Windows).
Features:
- Touch devices support (Calendar, Scheduler, Month) - iOS (iPod, iPad, iPhone), Android 4+
- Mono support (Windows and Linux)
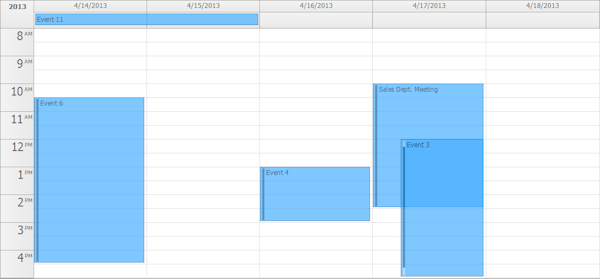
- Client-side event API (Calendar)
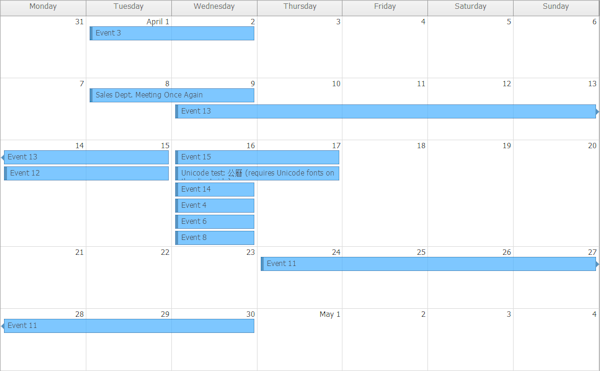
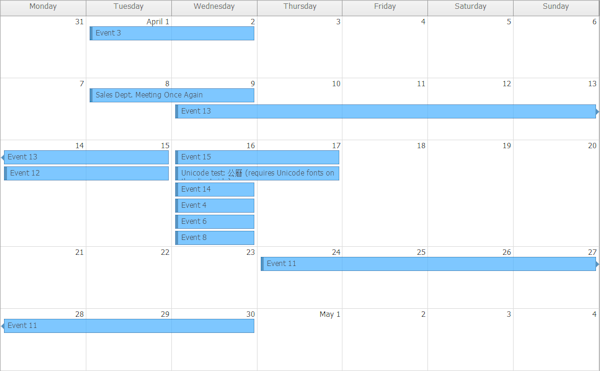
- Client-side event API (Month)
- Event "continue" CSS classes (Month)
- Animated event bubble popup
- Duration bar support in CssOnly mode (Calendar)
- Navigator orientation (horizontal/vertical)
- Notify event model (Calendar)
- Notify event model (Month)
- Client-side update (Calendar)
- Client-side update (Month)
- Client-side update (Scheduler)
- Transparent theme (Calendar)
- Transparent theme (Month)
- Transparent theme (Scheduler)

This release brings support for touch devices (iPad, iPhone, iPod Touch, Android) and client-side event manipulation API. All-client side libraries are now available as a single JavaScript file.
Features:
- Touch devices support (Calendar, Scheduler, Month) - iOS (iPod, iPad, iPhone), Android 4+
- Client-side event API (Calendar)
- Client-side event API (Month)
- Event "continue" CSS classes (Month)
- Animated event bubble popup
- Duration bar support in CssOnly mode (Calendar)
- Navigator orientation (horizontal/vertical)
- Notify event model (Calendar)
- Notify event model (Month)
- Notify event model (Scheduler)
- Client-side update (Calendar)
- Client-side update (Month)
- Client-side update (Scheduler)
- Transparent theme (Calendar)
- Transparent theme (Month)
- Transparent theme (Scheduler)
- All-Day Event "Continue" CSS Classes (Calendar)
- Single JavaScript File (daypilot-all.min.js)

This is a bug-fixing release:
- [Scheduler] onTimeClick error fixed.
- [Scheduler] Multiselect redrawing fixed.
- [Scheduler] Scheduler_white theme using overflow:hidden on inner event div.
- [Calendar] Transparent theme fixed (bottom space).
- [Calendar] _alldayevent_continueleft and _alldayevent_continueright classes added
- [Calendar] Columns updating in Notify model fixed.
- console.log calls removed (causing problems in IE)

This is a bug-fixing release:
- [Scheduler] BeforeCellRenderArgs/InnerHtml, BackgroundImage, BackgroundRepeat, CssClass writable.
- [Calendar] BeforeCellRenderArgs/InnerHtml, BackgroundImage, BackgroundRepeat, CssClass writable.
- [Scheduler] Using default culture for DateTimeFormatInfo.
- console.log calls removed (causing problems in IE)

This is a bug-fixing release:
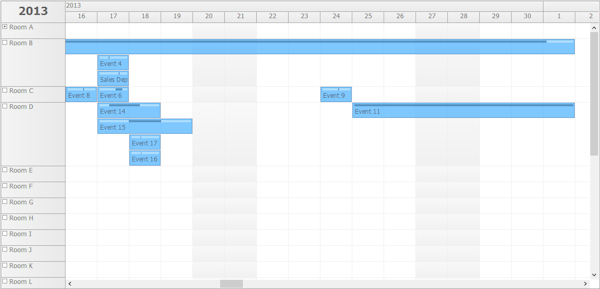
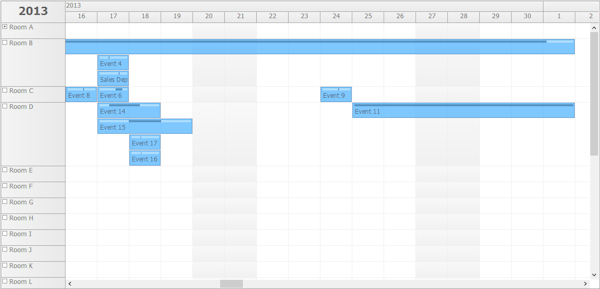
- [Scheduler] Gantt view fixed.
- [Calendar] MultipleCalendars.aspx demo is using themes
- [Calendar] Resources view fixed.

This is a bug-fixing release:
- [Scheduler] Gantt view fixed.
- [Calendar] Resources view fixed.

This release brings support for touch devices (iPad, iPhone, iPod Touch, Android) and client-side event manipulation API. All-client side libraries are now available as a single JavaScript file.
Features:
- Touch devices support (Calendar, Scheduler, Month) - iOS (iPod, iPad, iPhone), Android 4+
- Client-side event API (Calendar)
- Client-side event API (Month)
- Event "continue" CSS classes (Month)
- Animated event bubble popup
- Duration bar support in CssOnly mode (Calendar)
- Navigator orientation (horizontal/vertical)
- Notify event model (Calendar)
- Notify event model (Month)
- Notify event model (Scheduler)
- Client-side update (Calendar)
- Client-side update (Month)
- Client-side update (Scheduler)
- Transparent theme (Calendar)
- Transparent theme (Month)
- Transparent theme (Scheduler)
- All-Day Event "Continue" CSS Classes (Calendar)
- Single JavaScript File (daypilot-all.min.js)