Monthly summary of new releases and articles - May 2014.
May 26, 2014
Releases
- Locale support extended
- DayPilot.Date.toString() Patterns
Improvements
- RowHeaderColumnCollection and TimeCellCollection classes serializable (ViewState).
- RecurrenceExpander: maxChange parameter added, default value is 30 days.
- [Calendar] ScrollY property added.
Improvements
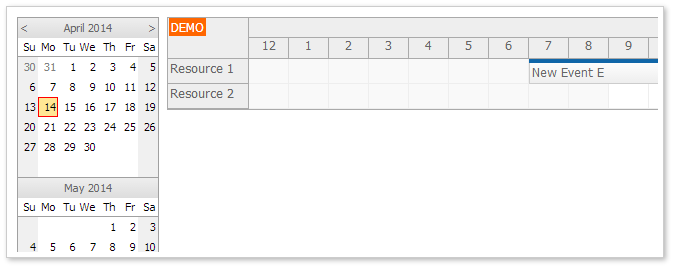
- [Scheduler] Real-time event moving event (onEventMoving).
- [Month] Date format pattern supports "ddd" (short day of week name) and "MMM" (short month name).
- New built-in locales added: fr-be, nl-be, fr-lu, de-lu, fr-ch, de-ch, it-ch, gl-es, eu-es, ca-es, pt-pt, de-at, pl-pl, sk-sk
- Checking if the placeholder element was found in .init().
- [Scheduler] Scheduler: onEventClick/onEventClicked args extended with .div (holds the event div element).
- All built-in locales added to the demo.
Improvements
- Checking events.list in events.find() to prevent an exception: Cannot read property 'length' of undefined.
- [Month] Date format pattern supports "ddd" (short day of week name) and "MMM" (short month name).
Improvements
- [Scheduler] CellGroupBy and TimeHeaders working together (default TimeHeaders[0].GroupBy is set to GroupBy.Default which uses CellGroupBy value).
- [Scheduler] .cells.findXy accepts an array of coordinates: dp.cells.findXy([{x:0, y:0}, {x:0, y:1}]);
- [Month] Generated locale updated with abbreviated day and month names.
- [Calendar] Calendar demos extended.

Features
- Full CSS Styling Support
- Default CSS Themes
- Included CSS Themes
- Theme Designer
Tutorials

- ASP.NET MVC 5 scheduler
- Time on the horizontal axis
- Resources (rooms, people, machines) on the vertical axis
- Additional resource data in columns (Name, Id)
- Clicking the column header sorts the resources
- Visual Studio 2012 sample project
- C# source code of the sample included

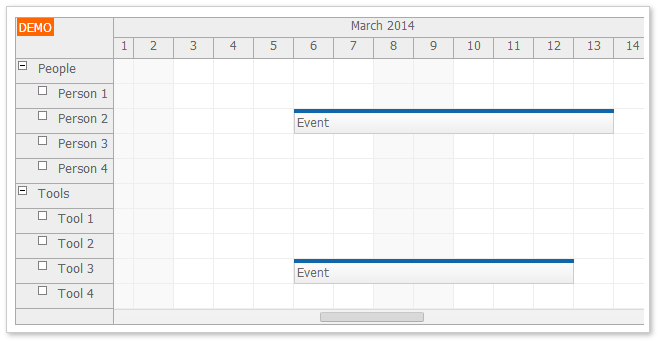
- JavaScript/HTML5 scheduler component
- Scheduler event data are loaded dynamically during scrolling
- Resources grouped by category on the vertical axis
- One year split into days and grouped by months
- PHP backend

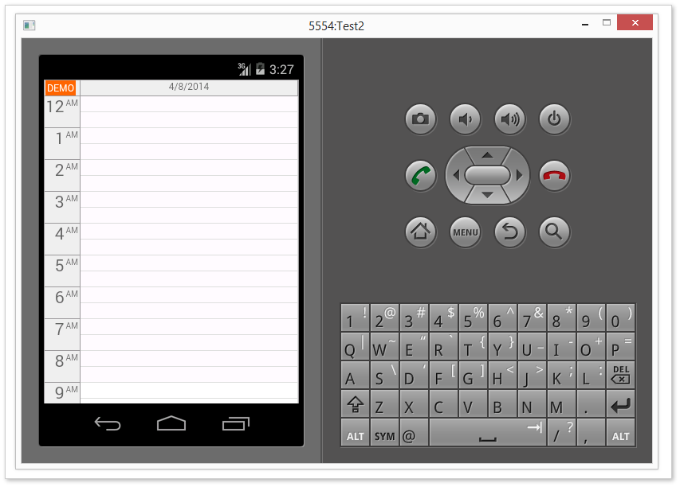
DayPilot can be used in HTML5/JavaScript mobile applications created using Cordova (PhoneGap) framework. This sample mobile application displays DayPilot HTML5 event calendar.
Cordova allows creating mobile apps using HTML5, JavaScript and CSS. The same source code can be used to create mobile apps for multiple platforms (Android, iOS, Windows Phone, Windows 8, etc). Cordova creates a native wrapper that will run your HTML5 application using an embedded browser.

- ASP.NET Scheduler
- Data stored in an SQL Server database (LocalDB)
- Date navigator for easy date switching (bound automatically to the
- Modal dialog created using ModalPopupExtender and UpdatePanel for reservation creating and editing

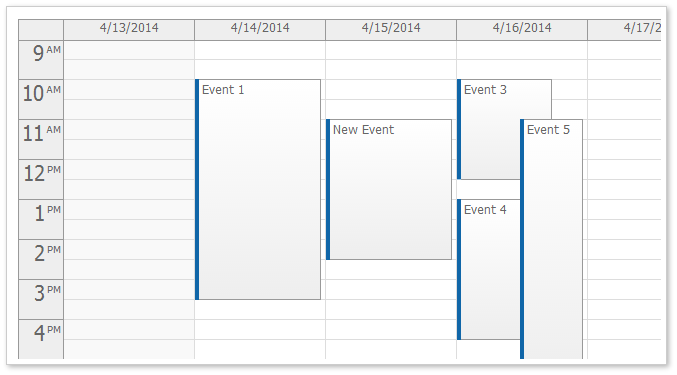
This tutorial shows how to customize the DayPilot event calendar ASP.NET control behavior on touch devices (iPad, iPhone, iPod Touch and other smart phones and tablets with iOS, Android or Windows 8 operating systems).
The following gestures are supported out of the box:
- tap for events
- tap and hold for events
- tap and hold for background cells
You can customize the "tap and hold" behavior for both events and time cells. You can also add custom drag handlers to the events.

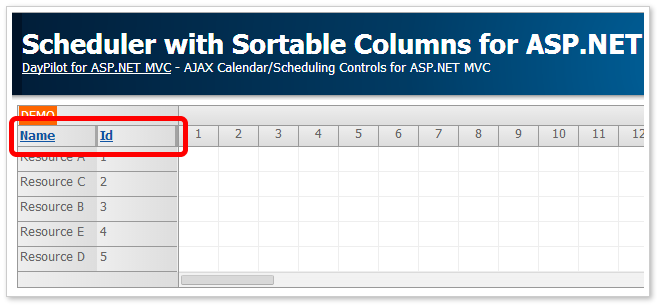
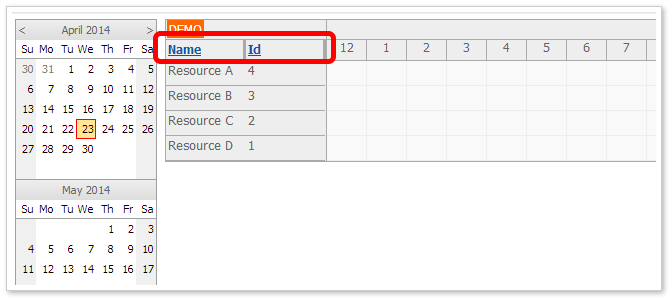
This tutorial shows how to enable column sorting for the DayPilot ASP.NET Scheduler control.
- ASP.NET scheduler control displaying reservation data for multiple resources
- Resources with multiple data columns (name, id)
- Resource data loaded from the database (SQL Server)
- Sorting the resources using column headers
- C# source code
- VB.NET source code
- Visual Studio 2012 solution

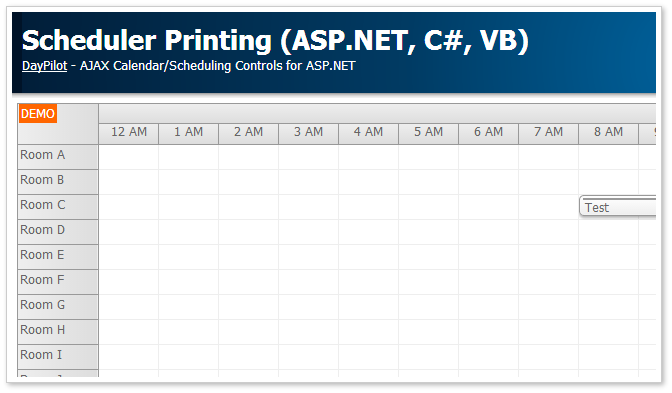
This tutorial shows how to create a special print page for the ASP.NET scheduler (timeline view for multiple resources).
- ASP.NET scheduler control displaying 14 resources (Resource A, Resource B, ...)
- Print page with custom layout (the scheduler is embedded as PNG image)
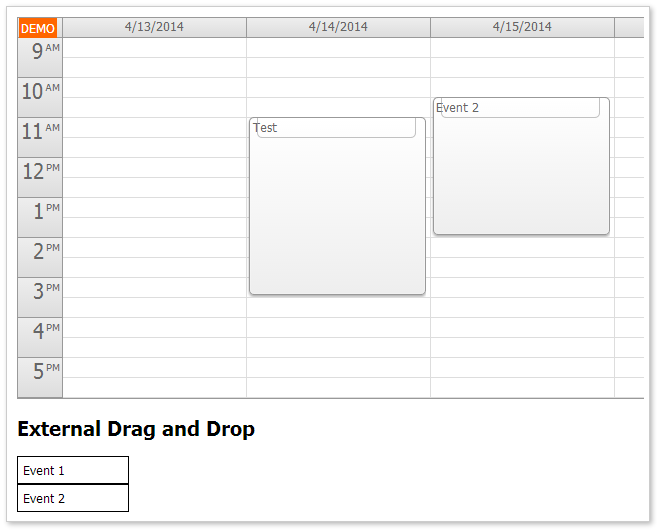
- Drag and drop event creating
- Styled using "White" CSS theme
- SQL Server database (LocalDB)
- Visual Studio 2012 solution included
- C# source code
- VB source code