Source code of the tutorial is available for download.

scheduler.component.ts
import {Component, ViewChild, AfterViewInit} from "@angular/core";
import {DayPilot, DayPilotSchedulerComponent} from "daypilot-pro-angular";
import {DataService} from "./data.service";{}
@Component({
selector: 'scheduler-component',
template: `<daypilot-scheduler [config]="config" [events]="events" #scheduler></daypilot-scheduler>`,
styles: [``]
})
export class SchedulerComponent implements AfterViewInit {
@ViewChild("scheduler")
scheduler: DayPilotSchedulerComponent;
events: any[] = [];
config: any = {
// ...
resources: [
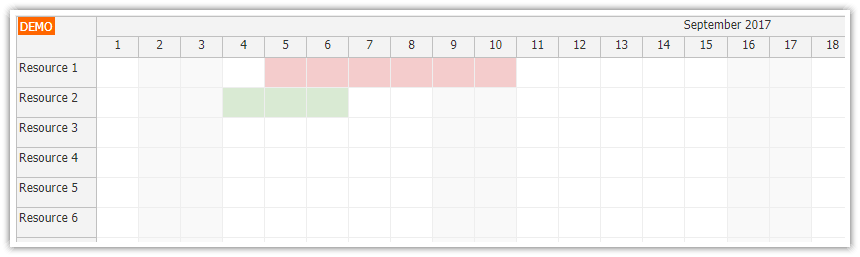
{ name: "Resource 1", id: "R1", holidays: [
{ start: "2017-09-05", end: "2017-09-10", backColor: "#f4cccc"}
]},
{ name: "Resource 2", id: "R2", holidays: [
{ start: "2017-09-04", end: "2017-09-06", backColor: "#d9ead3"}
]},
{ name: "Resource 3", id: "R3"},
{ name: "Resource 4", id: "R4"},
{ name: "Resource 5", id: "R5"},
{ name: "Resource 6", id: "R6"},
{ name: "Resource 7", id: "R7"},
{ name: "Resource 8", id: "R8"},
{ name: "Resource 9", id: "R9"},
{ name: "Resource 10", id: "R10"},
],
onBeforeCellRender: args => {
let dp = this.scheduler.control;
let component = this;
let row = dp.rows.find(args.cell.resource);
let holidays = row.data.holidays;
if (!holidays) {
return;
}
let item = holidays.find(function(range) {
let start = new DayPilot.Date(range.start);
let end = new DayPilot.Date(range.end).addDays(1);
return DayPilot.Util.overlaps(start, end, args.cell.start, args.cell.end);
});
if (item) {
args.cell.backColor = item.backColor;
}
},
};
// ...
}