Source code of the tutorial is available for download.

Loading events
dp.rows.load("/api/events");JSON Data
[
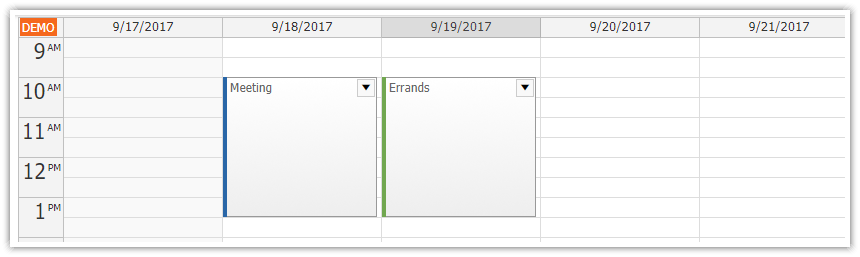
{"id":1,"text":"Meeting","start":"2017-09-18T10:00:00","end":"2017-09-18T13:30:00","color":null},
{"id":2,"text":"Errands","start":"2017-09-19T10:00:00","end":"2017-09-19T13:30:00","color":"#6aa84f"}
]Applying custom color to the event bar using onBeforeEventRender:
dp.onBeforeEventRender = function(args) {
args.data.barColor = args.data.color;
};
Spring controller:
package org.daypilot.demo.html5eventcalendarspring.controller;
//...
@RestController
public class MainController {
@Autowired
EventRepository er;
@GetMapping("/api/events")
@JsonSerialize(using = LocalDateTimeSerializer.class)
Iterable<Event> events(@RequestParam("start") @DateTimeFormat(iso = ISO.DATE_TIME) LocalDateTime start, @RequestParam("end") @DateTimeFormat(iso = ISO.DATE_TIME) LocalDateTime end) {
return er.findBetween(start, end);
}
// ...
}