Source code of the tutorial is available for download.

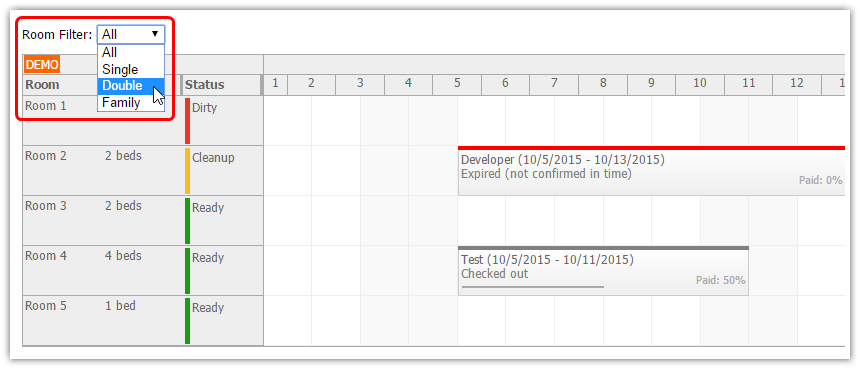
This example shows how the sample application allows filtering rooms using AngularJS:
HTML
<div>
Room Filter:
<select ng-model="roomType">
<option value="0">All</option>
<option value="1">Single</option>
<option value="2">Double</option>
<option value="4">Family</option>
</select>
</div>AngularJS Controller
<script>
var app = angular.module('main', ['daypilot']).controller('DemoCtrl', function($scope, $timeout, $http) {
$scope.roomType = 0;
$scope.$watch("roomType", function() {
loadResources();
});
// ...
function loadResources() {
var params = {
capacity: $scope.roomType
};
$http.post("backend_rooms.php", params).success(function(data) {
$scope.schedulerConfig.resources = data;
$scope.schedulerConfig.visible = true;
});
}
});
</script>