Monthly summary of new releases and articles - December 2015.
Dec 9, 2015
Releases

- Improved DayPilot.Date class implementation.
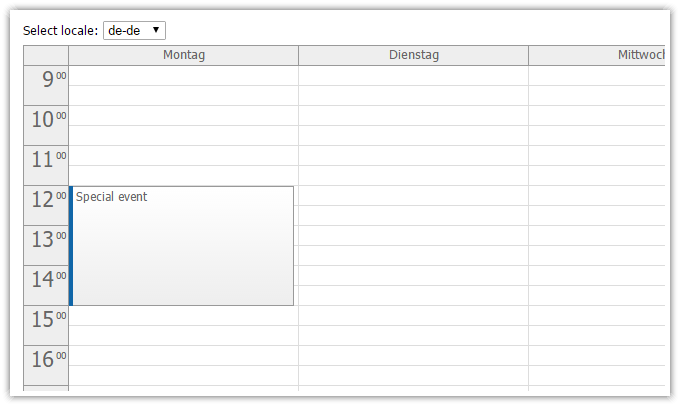
- Calendar uses timeFormat (12/24 hour clock) specified in the locale (for the default .timeFormat = "Auto" value).
- Calendar .headerDateFormat uses the current .locale when formatting the day header text.

- BeforeEventRender/e.Visible property added (Calendar).
- CallBackStartJavaScript, CallBackEndJavaScript properties added (Scheduler).
- DayPilotBubble JS init code moved to Render phase (used to be Load).
- Navigator themes updated.

- DayPilot.Date.parse() supports "MMMM" and "MMM" (month names).
- DayPilot.Date.parse() returns null for formally correct but invalid input - e.g. DayPilot.Date.parse("2/29/2015", "M/d/yyyy")
- Active area with action: "Bubble" supported on touch devices.
- UI update in dp.events.add() postponed and merged - multiple calls will cause just one UI redraw (Scheduler).
- DayPilot.Modal.opener() added.
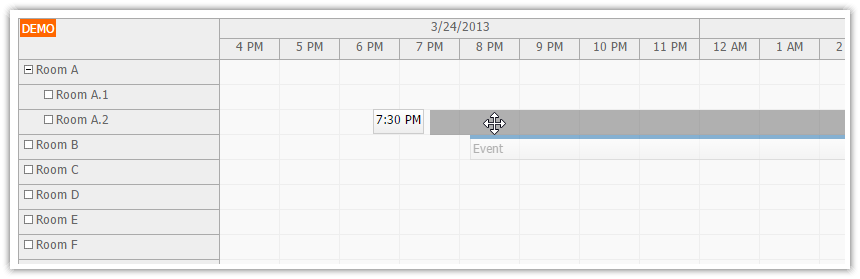
- Move/ResizeStart/ResizeEnd active areas in floating event divs supported.
- ResizeEnd and ResizeStart event active areas supported in the Calendar.

- Cellwidth range demo (Scheduler).
- DayPilot.Date.parse() supports "MMMM" and "MMM" (month names).
- DayPilot.Date.parse() returns null for formally correct but invalid input - e.g. DayPilot.Date.parse("2/29/2015", "M/d/yyyy");
- onAfterRender fired during .update(), with args.isUpdate = true (Calendar).
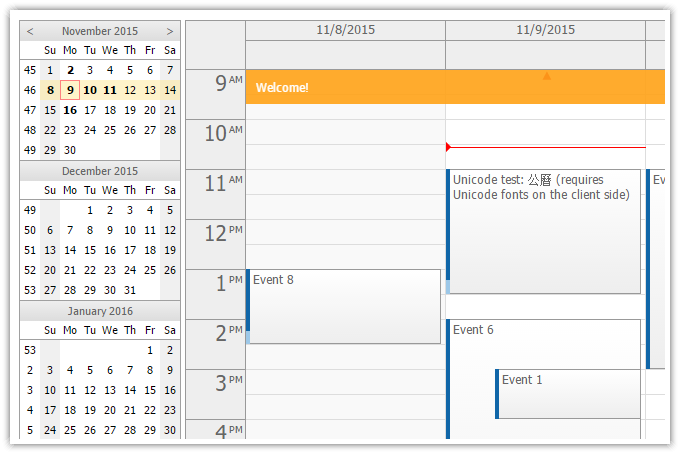
- .showCurrentTimeOffset property added (Calendar).
- dp.events.forRange() added (Month).
- ...
Tutorials

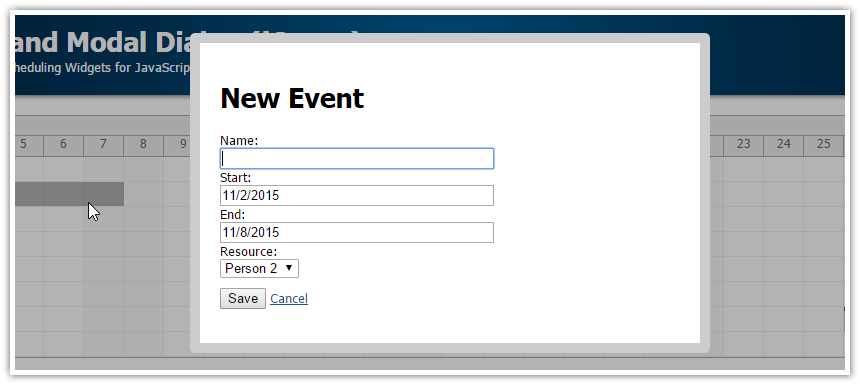
- Demonstrates DayPilot.Modal usage
- Displays a standalone web page in the modal dialog
- Binding the modal dialog to the DayPilot JavaScript Scheduler control
- Requires jQuery for submitting the form using an AJAX call
- Passing data to the modal dialog using URL and JavaScript
- Passing data from the modal dialog back to the main page using JavaSciprt
- Sample PHP project with SQLite database

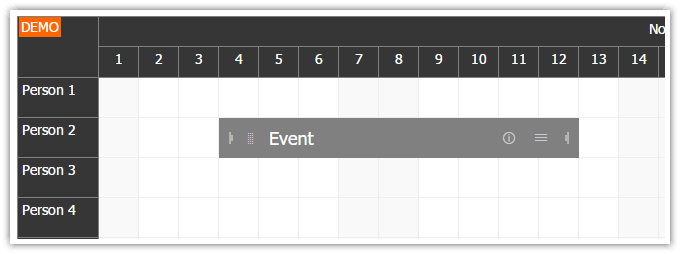
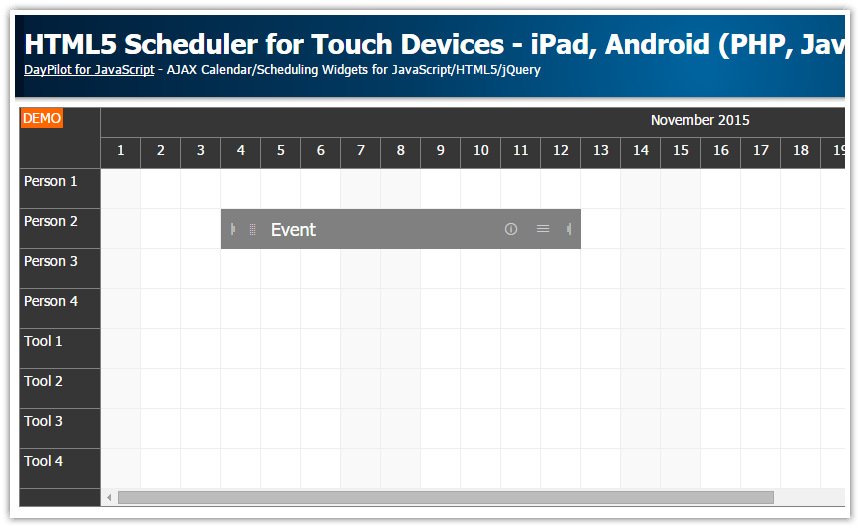
- Customizable touch gestures
- Custom CSS theme adjusted for mobile screens
- Set of font icons that can be used for active areas (resizing, moving, info, menu)
- Support for iOS (iPad, iPhone) and Android (phones and tables)
- Client-side solution - works with any server-side platform (ASP.NET MVC, Node.js, Ruby, etc.)
- Sample project with PHP backend (SQLite database)