Source code of the tutorial is available for download.

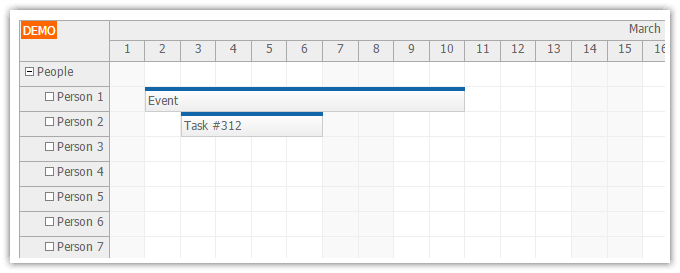
This example shows how to create the scheduler and load resources and calendar data.
HTML
<div ng-app="main" ng-controller="DemoCtrl" > <daypilot-scheduler id="scheduler" daypilot-config="schedulerConfig" daypilot-events="events" ></daypilot-scheduler> </div>
AngularJS Controller
<script type="text/javascript">
var app = angular.module('main', ['daypilot']).controller('DemoCtrl', function($scope, $timeout, $http) {
$scope.schedulerConfig = {
scale: "Day",
days: new DayPilot.Date().daysInMonth(),
startDate: new DayPilot.Date().firstDayOfMonth(),
treeEnabled: true,
timeHeaders: [
{ groupBy: "Month" },
{ groupBy: "Day", format: "d" }
]
};
$timeout(function() {
loadResources();
loadEvents($scope.scheduler.visibleStart(), $scope.scheduler.visibleEnd());
});
function loadEvents(from, to) {
var params = {
start: from.toString(),
end: to.toString()
};
$http.post("backend_events.php", params).success(function(data) {
$scope.schedulerConfig.startDate = from;
$scope.schedulerConfig.days = Math.floor(new DayPilot.TimeSpan(to.getTime() - from.getTime()).totalDays());
$scope.events = data;
});
}
function loadResources() {
$http.post("backend_resources.php").success(function(data) {
$scope.schedulerConfig.resources = data;
});
}
});
</script>