A new version of the AJAX calendar/scheduling widgets package for JavaScript/HTML5/jQuery/Angular.
Sep 20, 2017

A new version of the AJAX calendar/scheduling widgets package for JavaScript/HTML5/jQuery/Angular was released.
Features
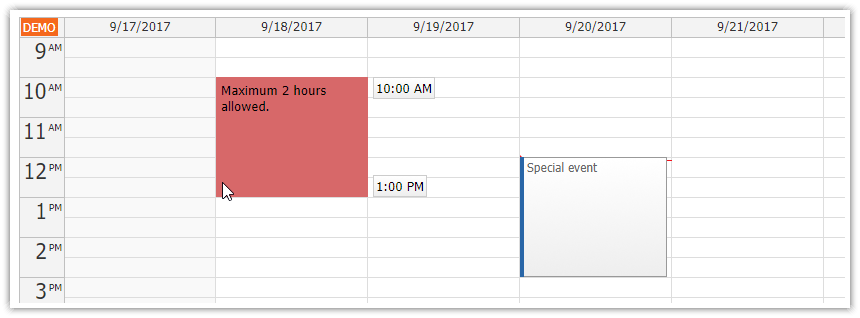
- [Calendar] New Calendar time range selection shadow box (styled using CSS: *_shadow and *_shadow_inner).
- [Calendar] Calendar time range selecting: start/end indicators, onTimeRangeSelecting [live demo]
Improvements
- DayPilot.Util.overlaps() added to TypeScript definitions.
- [Calendar] DayPilot.Calendar.timeRangeSelectingStartEndFormat default value set to "Auto" (resolves to "h:mm tt" or "H:mm" depending on the locale time format).
- [Scheduler] "Highlighting unavailable cells" demo (Scheduler).
- [Scheduler] DayPilot.Scheduler.eventsLoadMethod property added (default value "GET")
- [Scheduler] DayPilot.Scheduler.rowsLoadMethod property added (default value "GET")
- [Scheduler] Workaround for a Chrome 61 opacity bug (all elements with opacity < 1 rendered inside Scheduler shadow during drag and drop).
Fixes
- IE11 compatibility fixed.
See also the online demo:
You can download a trial version here:
Release notes: