Monthly summary of new releases and articles - March 2014.
Mar 25, 2014
Releases

Features:
- Day calendar view
- Week calendar view
- Month calendar view
- Date navigator
- Date picker
- CSS themes
- Default built-in CSS theme (no external dependencies)
- CSS theme customization using the online CSS theme designer.
- Drag and drop event moving
- Drag and drop event resizing
- Drag and drop event creating
- Business days/hours highlighting
- Localization
- HTML5 support
- jQuery compatibility
- Mobile devices support (Android, iOS)
Improvements and fixes
- Calendar: Next/previous buttons demo
- Month: Next/previous buttons demo
- Month: .commandCallBack() client-side method fixed.
Fixes
- Demo compatible with Visual Studio 2013 and IIS Express
Improvements
- [Calendar] debugging console (build 658)
- [Month] debugging console (build 666)
- [Scheduler] Custom background color can be set in onBeforeTimeHeaderRender (applied to the _cell_inner div). (build 671)
- Font-family and font-size added to default css themes. (build 672)
- [Calendar] Resetting the cell HTML on update. (build 675)
- Switcher: onSelect API improved. (build 696)
- [Scheduler] cellBackColor and cellBackColorNonBusiness updating in !cssOnly mode. (build 699)
- [Scheduler] headers updated when switching to !cssOnly mode using update(). (build 700)
- Switcher: onTimeRangeSelected event implemented. (build 703)
- Switcher: firing onSelect and possible onTimeRangeSelected when changing views using .show(). (build 704)
- [Navigator] Switcher: associate a navigator selectMode with the view using options parameter: switcher.addView(dp_scheduler, { navigatorSelectMode: "week" }); (build 706)
Fixes
- [Calendar] Resetting the cell HTML on update. (build 3046)
- [Scheduler] Incorrect event rendering in row[0] in AutoCellWidth mode (fix). (build 3047)
- [Scheduler] external drag and drop fixed. (build 3048)
- [Scheduler] "Unable to set property 'innerHTML' of undefined or null reference" error related to floating time headers fixed (IE11). (build 3050)
- [Month] Event moving to position fixed. (build 3051)
Fixes
- [Scheduler] External drag and drop fixed (js error when current day was not within the active area). (build 5650)
- [Month] Move event to position fixed (build 5650)
Fixes and improvements
- Calendar: Block arranging fixed.
- DayPilot.request serializes an object automatically.
- Calendar: initScrollPos uses "Auto" as the default value (scrolls to businessBeginsHour).
- Calendar: visibleStart(), visibleEnd() added
- Calendar: Resizing using event top fixed.
- Calendar: Event sorting fixed.
- Month: Event sorting fixed.
Tutorials

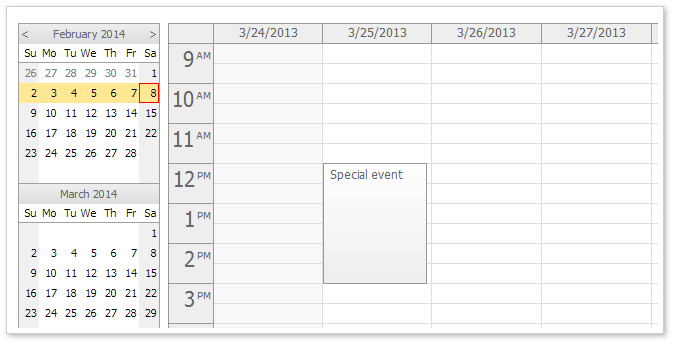
This sample ASP.NET web application demonstrates how to change grid line width and color in the timetable CSS theme. The timetable is created using DayPilot ASP.NET calendar control. The tutorial is based on the Timetable Tutorial for ASP.NET (C#, VB.NET).
Features
- Weekly timetable
- Timetable CSS theme modified to show grid lines with 4px width
- Timetable block editing (start and end time, name)
- Timetable records editing using drag and drop (creating and moving the
- SQL Server database

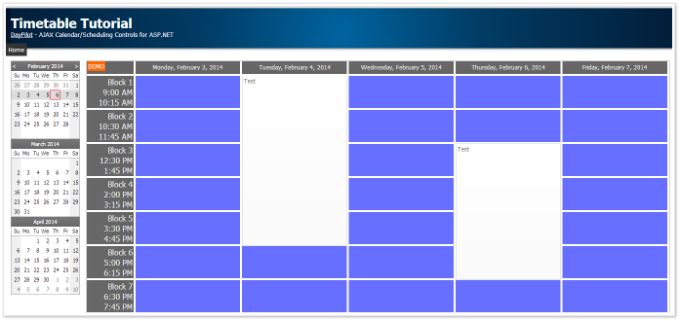
This tutorial shows how to create an ASP.NET timetable web application that supports recurring events. It is an advanced version of the basic ASP.NET timetable tutorial.
Features
Basic timetable features:
- Based on the DayPilot event calendar ASP.NET control
- Overview of events scheduled for the selected week
- Changing the selected week using a date navigator
- Time blocks with customizable start and end time (inline editing using header active areas)
- Drag and drop event creating
- Drag and drop event moving
- Drag and drop event resizing
- Custom event background color
- Editable event description
- Full calendar CSS support
- Custom CSS theme
- Storing data in an SQL Server database (sample database included)
- C# source code of the sample project
- VB source code of the sample project
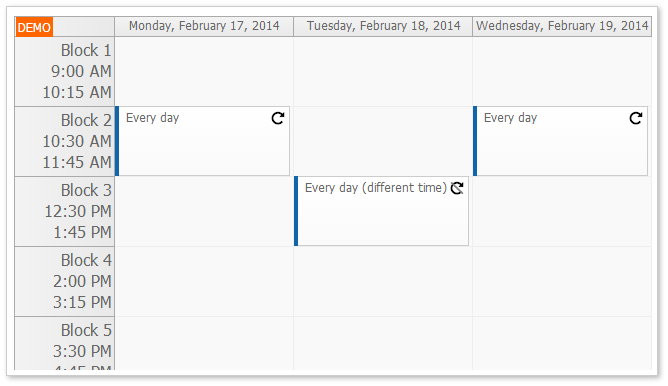
Advanced timetable features (recurrence):
- Support for recurring events
- Recurring events are marked with a special icon
- Customizable recurrence rules (daily, weekly, monthly, annually)
- Exceptions from the rules (different time, description, color for a specified occurrence)

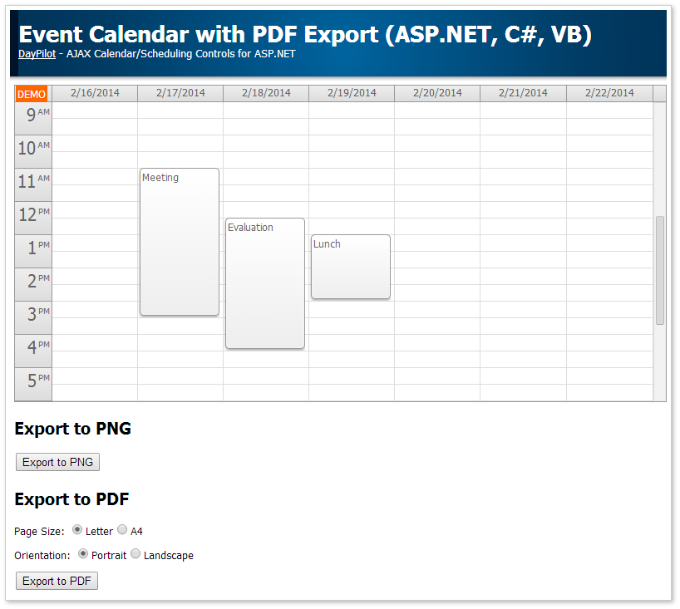
This tutorial shows how to export a weekly event calendar created using DayPilot event calendar to a PDF file.
Features
- Export to PNG
- Export to PDF
- Customized event calendar appearance (fonts, colors)
- Multiple PDF page sizes (letter, A4)
- PDF page orientation (portrait, landscape)
- Custom PDF page header
- Automatic image scaling to fill the page

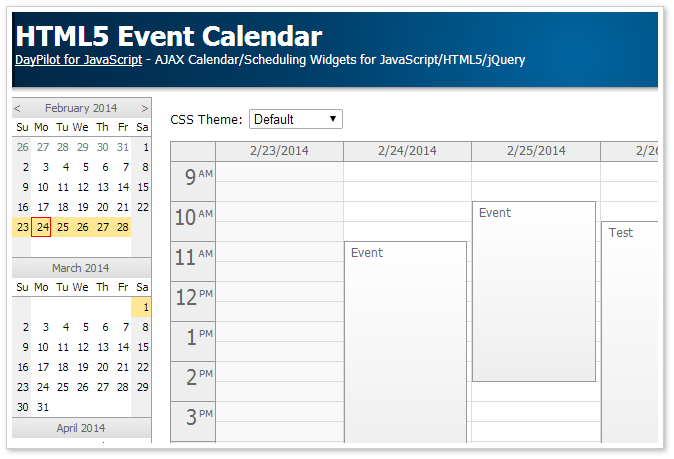
This tutorial uses HTML5 event calendar widget from DayPilot Lite for JavaScript package (open-source).
Features
- Weekly event calendar
- Pure JavaScript (no third-party libraries required)
- Open source (Apache License 2.0)
- Drag and drop event moving
- Drag and drop event resizing
- CSS themes
- Easy initialization
- Compatible with jQuery (jQuery 1.x, jQuery 2.x)

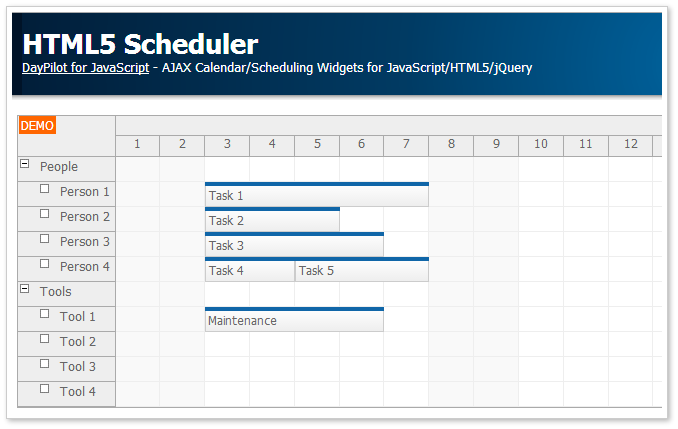
This tutorial shows how to build a HTML5 scheduler application. It displays multiple resources (grouped by category), with support for drag and drop operations (moving, resizing).
Features
- HTML5 scheduler displaying a monthly timeline
- Pure JavaScript solution with no third party libraries required
- Sample PHP backend with SQLite database
- Compatible with jQuery
- Resources grouped by categories (People, Tools)
- Custom time header formatting
- Drag and drop event creating, moving and resizing