A new version of the AJAX calendar/scheduling widgets package for JavaScript/HTML5/jQuery/Angular.
Jan 1, 2017

A new version of the AJAX calendar/scheduling widgets package for JavaScript/HTML5/jQuery/Angular was released.
What's New
- [Calendar] Clearing cached allDayEventHeight, allDayHeaderHeight, headerHeight values during update (Calendar).
- [Month] Clearing cached eventHeight, headerHeight values during update (Month).
- [Gantt] Row header hide icon hidden for empty Gantt chart (no tasks).
- [Gantt] Default .days value for empty Gantt set to 30.
- [Gantt] Gantt TypeScript definitions updated.
- [Scheduler] DayPilot.Scheduler.rows.visible() returns an array of visible rows.
- [Navigator] 3px distance required to activate free-hand selection (Navigator).
- [Navigator] DayPilot.Navigator.freeHandSelectionEnabled property added (default: false).
- [Navigator] DayPilot.Navigator.onTimeRangeSelect/ed: args.mode available (current selectMode or "freehand").
- [Scheduler] DayPilot.Scheduler.onEventMoving supports args.alt.
- DayPilot.Angular.Modal: close() renamed to hide(), close event added.
- [Navigator] DayPilot.Angular.Navigator/dateChange event arguments changed from date to args {date}
- DayPilot.Date.parse() supports 'tt' and 12-hour clock.
- DayPilot.Date.parse() - checking parsed hour, minute, second values.
- DayPilot.Angular.Modal.hide(result) - result parameter added, available as $event.result in (close)
- [Calendar] DayPilot.Calendar visibleStart() and visibleEnd() added to TypeScript definitions.
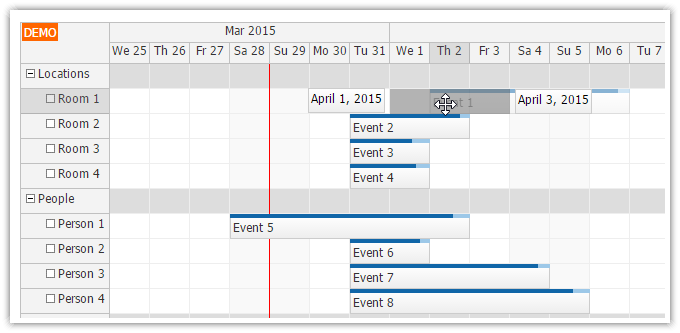
See also the online demo:
You can download a trial version here:
Release notes: