The online CSS theme designer was updated.
The theme designer allows you to create a custom CSS theme for the main controls (Calendar, Month, Scheduler, Gantt). It supports the MVC and Java versions as well.

The latest CSS3 syntax for linear-gradient was added, as well as browser-specific IE 10 and Opera versions.
Example gradient:
background: -webkit-gradient(linear, left top, left bottom, from(#f89393), to(#f66f6f)); background: -webkit-linear-gradient(top, #f89393 0%, #f66f6f); background: -moz-linear-gradient(top, #f89393 0%, #f66f6f); background: -ms-linear-gradient(top, #f89393 0%, #f66f6f); background: -o-linear-gradient(top, #f89393 0%, #f66f6f); background: linear-gradient(top, #f89393 0%, #f66f6f); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr="#f89393", endColorStr="#f66f6f");
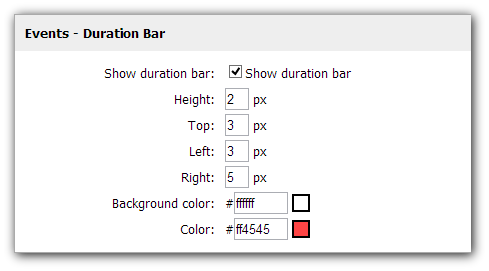
The designer now lets you style the duration bar as well.

You can use the duration bar as an indicator of real event length when UseEventBoxes = "Always" (default value).
You can also use it as a percent complete indicator when DurationBarMode="PercentComplete".

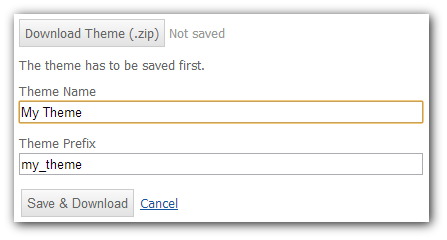
Specify the theme name when saving it. The Theme Prefix should be used as a value of CssClassPrefix property.